
In order to have a successful eShop, your website must follow certain best practices that will put you way ahead of your competition and provide your website traffic with better user experience.
The rule of thirds
The rule of thirds originates from photography and is a type of composition in which an image is vertically and horizontally evenly divided into thirds. When it comes to website design, the rule of thirds proves to be useful as it allows UX and UI designers to strategically allocate website content to improve conversions.
This is a commonly used tool that helps by creating balance and a well-structured composition for your website. The rule of thirds allows you to highlight elements and will automatically catch the attention of your consumer if placed in the right sweet spots.
Human face effect
Adding a human face to your website is a powerful tool that shouldn’t be underestimated.
Humans are unconsciously looking for familiarities all the time, and by using the face of a human on your website that your visitors can relate to, you can create an emotional connection with your visitors and exude trust and authority.
Besides making them trust your service, the emotional connection you leave them with is an effective tool for making your visitors remember you. Humans remember better after an emotional reaction has been created. Nowadays, websites like This Person Does Not Exist allow you to easily find human faces… generated by AI.
If you can strategically manage to place a face on your website that will trigger emotions or guide their line of sight, that will completely transform your website’s UX.
Simple navigation
Creating a website that is simple and easy to navigate should be your top priority.
It is one of the main factors that will determine whether your visitors have had a good user experience or not. User experience is crucial for your company, and if you intend on attracting traffic and generating sales on your website, you should consider making your website simple to navigate before anything else. That’s where UI (user interface) and visual design are important to make sure that the navigational structure allows the user to find relevant information and content fast.
It will determine whether or not they will visit your website again.
Loading times
Your website loading speed can have a huge impact on the engagement of your visitors and therefore the number of conversions you’ll make.
If it takes more than 2 seconds for your page to load, it could potentially cost you sales and missed revenue as people would bounce off your page and look for your service elsewhere, reported Akamai back in… 2009. What about now?
Steps you can take to speed up your loading time could be limiting the use of images, use a content delivery network (CDN), minimise HTTP requests, reduce and combine files, loading JavaScript and CSS files asynchronously, and clean up plugins and files you don’t use.
Colours & contrasts
You can use colours and contrasts to fully enhance the visual look of your website, both for to make it more appealing to the eye and keeping your visitors’ interest, but also for the 4% of the population who suffer from colour-blindness.
Using colours and contrast the right way can help you bring out elements and make the overall navigation of your website easier, which will ultimately improve your website’s UX and conversion rate. It is important to keep it simple and choose colours that complement each other. You wouldn’t want yellow writing on a white background, but choosing a black background with white writing can really help bring out the text.
Call to action & visual elements
Call to action buttons on your website are essential elements you’d want to bring onto your design. It provides users with a clear direction of what their next step should be when browsing around your website, and by visualising it (by for example using colour and contrasts) and using strong verbs, it is an effective tool that can lead to great user experience and conversions through easy accessibility.
It is important to take the placement of the elements into mind as well. You would want to place them in a very prominent and strategic area where your visitor will notice them.
Responsive design
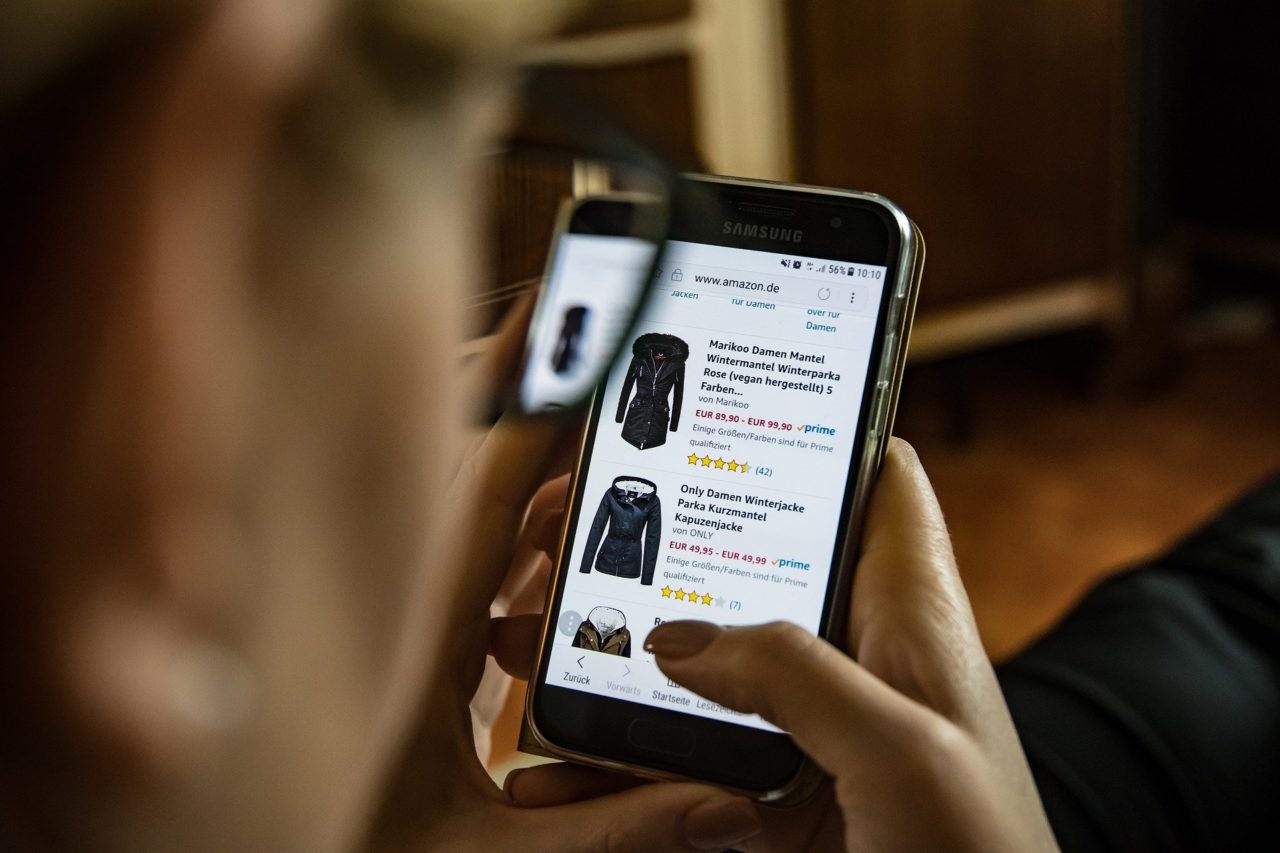
Internet users are going to be accessing your website through a wide range of devices including mobile phones, tablets, desktop computers, laptops and other.
If you want to provide your users with the best shopping experience and maximise your website conversions, you need to make sure that your website has a responsive design and note that Google provides tools for you to check whether your website is mobile-friendly.
Having a successful website in a competitive and saturated market can prove to be quite difficult. However, making sure that you follow best practices like having a responsive website design and a fast loading website will put you ahead of your competition. This will not only result in a lower bounce rate but will likely increase your website’s UX and conversion rates.